很多小伙伴都需要一个友情链接来快速给自己博客自助安排友链,来提升档次,本站长花了1个小时重新排版了下,当然啦里头的SSL不能用站长的哦(自己网站没认证还是没效果的哈哈);废话不多说,开造
本教程适合全国60%主题,请按照教程一步步来,以免出错!
第一步:
创建一个新的页面,路径
www.wpon.cn/wordpress-2/wp-content/themes/主题/pages在上面这个路径创建一个单独的页面,命名 blinks.php
然后将以下代码添加进去
<?php
/*
Template Name: 自助申请友链
* 提示:友情链接,需在后台审核
* WordPress极简博客提供教学,禁止商用
*/
?>
<link rel="stylesheet" href="http://www.domain.com/amazeui.css ">
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/^(https?:\/\/)?(((www\.)?[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)?\.([a-zA-Z]+))|(([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5]))(\:\d{0,4})?)(\/[\w- .\/?%&=]*)?$/i", $link_url)) { //验证url
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' =>$link_name,
// 'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_description' => $link_description,
// 'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【前往首页最底下查看即可!】!<p><a href="/">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="container">
<div class="card-header bg-transparent">
<!--<br>-->
<!--<br>-->
<h3 class="mb-0" style="text-align: center;">申请友情链接</h3>
<br>
</div>
<div class="srcdict-yqlj">
<div class="col-lg-6 col-12">
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>">
<br>
<br>
<h3 class="mb-0" style="text-align: center;">WordPress极简博客</h3>
<br>
<br>
<div class="form-group">
<!--<br>-->
<label for="blink_name"><font color="red">*</font> 贵站名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请贵站输入官网名称" name="blink_name" />
</div>
<div class="form-group">
<!--<br>-->
<label for="blink_url"><font color="red">*</font> 贵站链接:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请贵站输入链接地址" name="blink_url" />
</div>
<div class="form-group">
<!--<br>-->
<label for="blink_lianxi">联系QQ:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请贵站输入联系站长QQ" name="blink_lianxi" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<br>
<br>
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
</div>
<div class="col-lg-6 col-12">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="col-md-10 mt20 col-md-offset-2 view clearfix">
<?php if(function_exists('cmp_breadcrumbs')) cmp_breadcrumbs();?>
<br>
<script type="text/javascript"> //<![CDATA[
var tlJsHost = ((window.location.protocol == "https:") ? "https://secure.trust-provider.com/" : "http://www.trustlogo.com/");
document.write(unescape("%3Cscript src='" + tlJsHost + "trustlogo/javascript/trustlogo.js' type='text/javascript'%3E%3C/script%3E"));
//]]></script>
<script language="JavaScript" type="text/javascript">
TrustLogo("https://sectigo.com/images/seals/sectigo_trust_seal_md_2x.png", "SECEV", "none");
</script>
<!--<br>-->
<!--<br>-->
<p class="mt20"><strong>友链自助申请须知</strong></p>
<p> 申请前请先加上本站链接;</p>
<p> 稳定更新,每周至少发布1篇文章;</p>
<p> 禁止一切违反中国人民共和国所有法律法规;</p>
<p> 禁止一切广告站;优先通过同类原创、与本站相似网站;</p>
<p class="mt20"><strong>本站链接地址</strong></p>
<p></p>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/clipboard.js/1.6.1/clipboard.min.js"></script>
<style>
#copy::selection { //修改被选中的文本样式
background: #fff;
color: #000;
}
</style>
</head>
<body>
<script src="JS路径" type="text/javascript"></script> <script> var clipboard = new Clipboard( '.itemCopy' ); clipboard.on('success', function(e){ if(e.trigger.disabled == false || e.trigger.disabled == undefined) { e.trigger.innerHTML="本站链接复制成功"; e.trigger.disabled = true; setTimeout(function() { e.trigger.innerHTML="一键复制"; e.trigger.disabled = false; },2000); } }); clipboard.on('error', function(e) { e.trigger.innerHTML="复制失败qwq当前浏览器不支持,请更换或手动保存本站首页链接"; }); </script>
<button class="btn btn-primary itemCopy am-btn am-btn-warning am-round am-btn-xs" id="TKLS" type="button" data-clipboard-text="https://www.wpon.cn">一键复制</button>
<!--<button class="itemCopy am-btn am-btn-warning am-round am-btn-xs" id="TKLS" type="button" data-clipboard-text="您的域名别忘记填写,带http(s)!">一键复制</button>-->
<br>
<br>
<p>本站官网名称「自选」</p>
<br>
<p> WordPress极简设计 / WP极简设计 / WP极简博客 / WP教学网</p>
<br>
</div>
</article>
<?php endwhile; else: ?>
<?php endif; ?>
</div>
</div>
<br>
<br>
</div>
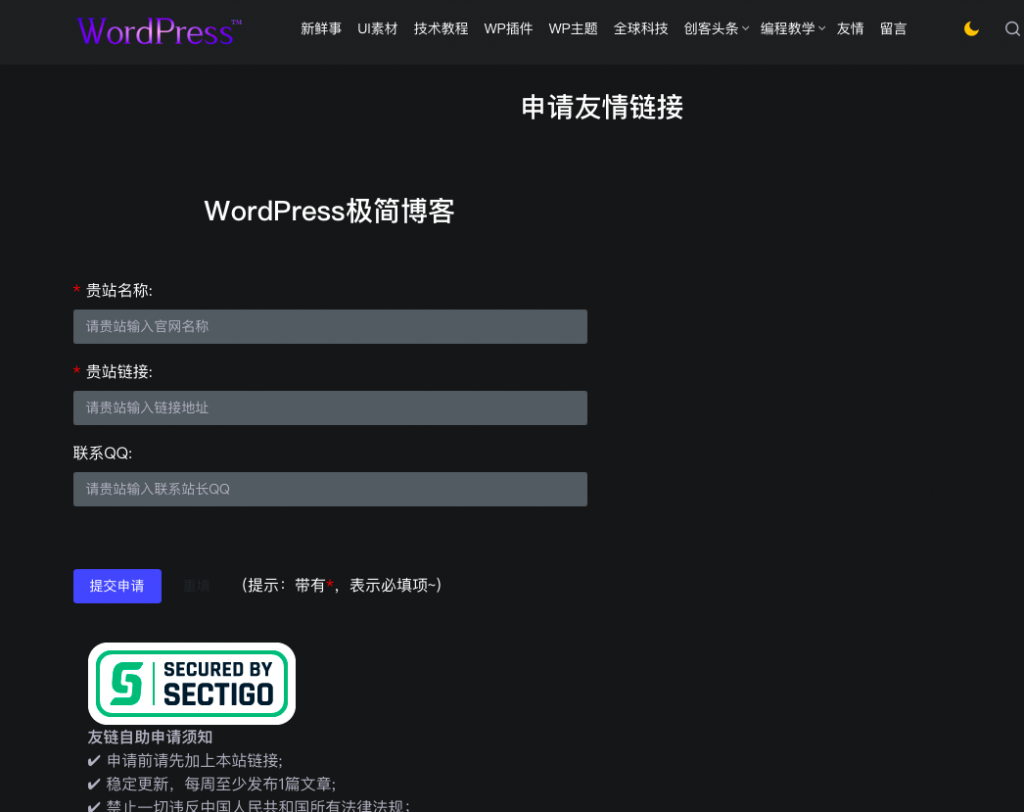
<?php get_footer(); ?>弄好后如图:
 看演示站 www.wpon.cn/linksq 这还没加css
看演示站 www.wpon.cn/linksq 这还没加css
不要急,还差一步大功告成!
将以下代码添加到 后台-主题-自定义-额外CSS
/*自助申请友情链接*/
@media screen and (max-width: 750px) {
.container .row .card {width: 100%}
}
.container .row .pricing-deco .deco-layer {
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.container .row .pricing-deco:hover .deco-layer--1 {
-webkit-transform: translate3d(15px,0,0);
transform: translate3d(15px,0,0);
}
.container .row .pricing-deco:hover .deco-layer--2 {
-webkit-transform: translate3d(-15px,0,0);
transform: translate3d(-15px,0,0);
}
.srcdict-yqlj{
margin-left: -10px;
margin-right: -10px;
display: flex;
background:#22222;
border: 1px solid #0000cf;
border-radius: 6px;
box-shadow: 0 4px 12px 0 rgba(52, 73, 94, 0.1);
}
.clearfix{
color: #bebebe;
background-color: #33333;
margin-top: 1rem;
padding: 1rem 1.5rem;
border: 1px solid transparent;
border-radius: .375rem;
max-width: 100%;
}
.mt20{
margin-top: 20px;
margin-bottom: 15px;
}
.card-header:first-child
{
border-radius: calc(.375rem - 1px) calc(.375rem - 1px) 0 0;
}懂css的小伙伴自行修改哦,本站就不提供css教学了,一句两句也教不清呀qwq
然后将以下代码添加到 主题/function.php (有的是functions.php)
//启用
add_filter('pre_option_link_manager_enabled','__return_true');接下来,我们上后台就会多出一块自助申请链接的项目,这回每个人申请链接都会自动添加进去啦!
但是如果有小伙伴的主题没有友情链接,就讲以下代码添加到主题的 footer.php
<!--Friendship Links Start-->
<div class="codesign-dw">
<div class="col-xs-12 friend-links">
<ul class="codesign-fl">
<li class="codesign-fl-title">友情链接:</li>
<?php wp_list_bookmarks('title_li=&categorize=0'); ?>
</ul>
</div>
</div>
<!--Friendship Links End-->这回大功告成!
由于站长没设置审核机制,所以需要在后台手动审核的小伙伴将以下代码添加到blinks.php里即可
<?php
/*
Template Name: 自助申请友链
* 提示:友情链接,需在后台审核
*/
?>
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/^(https?:\/\/)?(((www\.)?[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)?\.([a-zA-Z]+))|(([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5]))(\:\d{0,4})?)(\/[\w- .\/?%&=]*)?$/i", $link_url)) { //验证url
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_description' => $link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<p><a href="/">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="container">
<div class="card-header bg-transparent">
<h3 class="mb-0" style="text-align: center;">申请友情链接</h3>
</div>
<div class="srcdict-yqlj">
<div class="col-lg-6 col-12">
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>">
<div class="form-group">
<label for="blink_name"><font color="red">*</font> 链接名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请输入链接名称" name="blink_name" />
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 链接地址:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请输入链接地址" name="blink_url" />
</div>
<div class="form-group">
<label for="blink_lianxi">联系QQ:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请输入联系QQ" name="blink_lianxi" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
</div>
<div class="col-lg-6 col-12">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="col-md-10 mt20 col-md-offset-2 view clearfix">
<?php if(function_exists('cmp_breadcrumbs')) cmp_breadcrumbs();?>
<p class="mt20">欢迎同类站点与本站交换友情链接,要求有权重有排名,收录良好的,内容健康,内容相关更佳。</p> <!--根据自身修改-->
<p class="mt20"><strong>友链自助申请须知</strong></p> <!--根据自身修改-->
<p> 申请前请先加上本站链接;</p> <!--根据自身修改-->
<p> 稳定更新,每月至少发布1篇文章,最好是建站半年以上;</p> <!--根据自身修改-->
<p> 禁止一切产品营销、广告联盟类型的网站,优先通过同类原创、内容相近的网站;</p> <!--根据自身修改-->
<p class="mt20"><strong>本站链接信息</strong></p> <!--根据自身修改-->
<p>WordPress极简设计博客</p> <!--根据自身修改-->
<p>网址:https://www.wpon.cn</p> <!--根据自身修改-->
</div>
</article>
<?php endwhile; else: ?>
<?php endif; ?>
</div>
</div>
</div>
<?php get_footer(); ?>1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » 「站长美化」通用WP主题友链教程
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » 「站长美化」通用WP主题友链教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 源库坊