下午有位土豪老板找我办点事 官网 https://www.poptnc.com
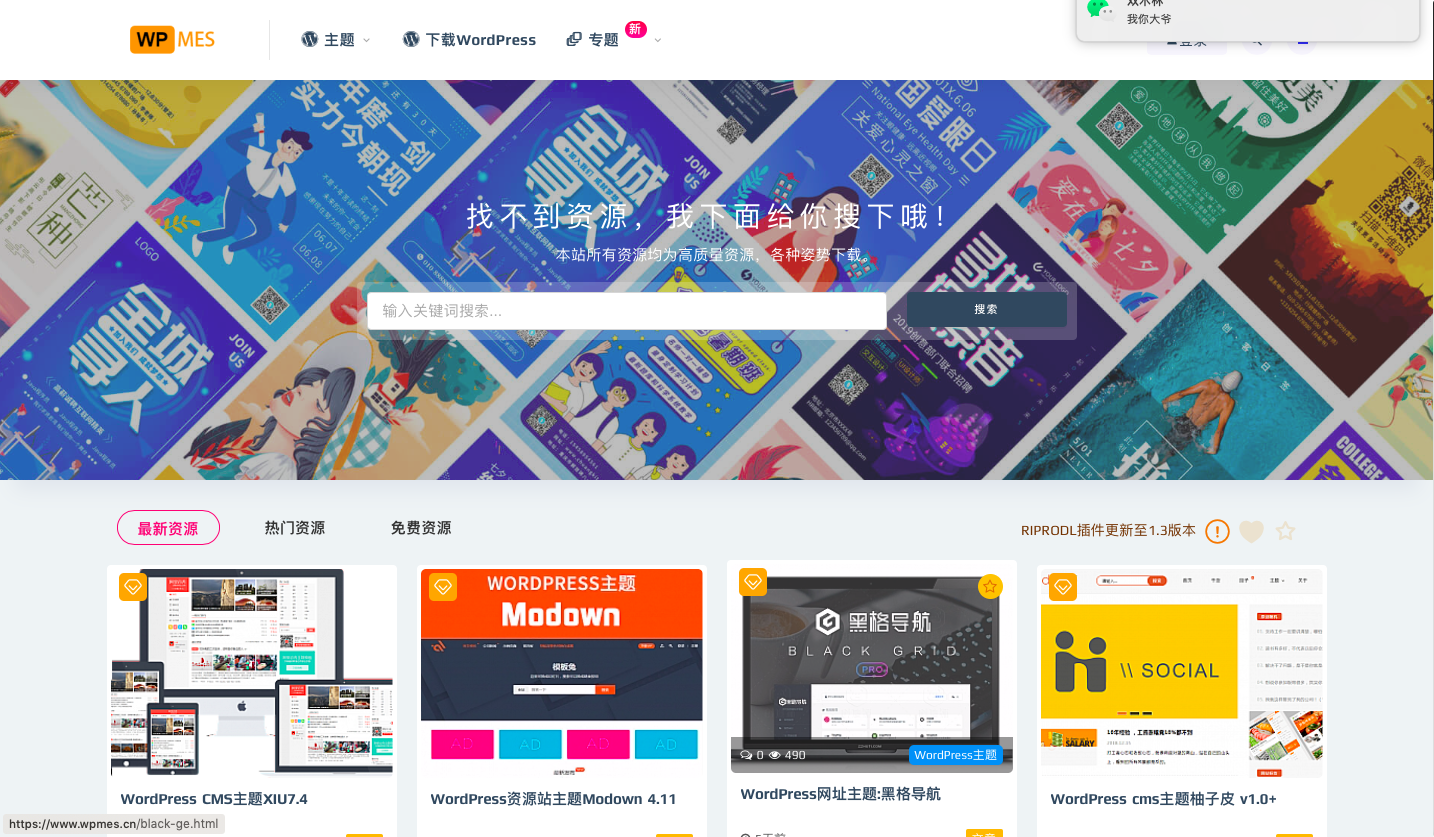
这位土豪老板让我偷WP美死的搜索框 如图:

教程开始:
一、找到 ripro/parts/home-mode/search.php 全部替换
<?php
$mode_search = _cao('mode_search');
$image = $mode_search['bgimg'];
$categories = get_categories( array('hide_empty' => 0) );//获取所有分类
$home_search_mod = _cao('home_search_mod');
?>
<div class="row">
<div class="home-filter--content lazyloaded" data-bg="https://cdn.wpon.cn/wordpress/ripro/wpon/1586227401-e69043d1d75bba6.jpg" alt="RIPRO美化-搜索框动态特效" title="RIPRO美化-搜索框动态特效" style="background-image: url("https://cdn.wpon.cn/wordpress/ripro/wpon/1586227401-e69043d1d75bba6.jpg");">
<div class="container">
<h3 class="focusbox-title">找不到资源,我下面给你搜下哦!</h3>
<p class="focusbox-desc">本站所有资源均为高质量资源,各种姿势下载。</p>
<form class="mb-0" method="get" autocomplete="off" action="https://www.wpon.cn">
<div class="form-box search-properties">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-9">
<div class="form-group mb-0">
<input type="text" class="home_search_input" name="s" placeholder="输入关键词搜索...">
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<input type="submit" value="搜索" class="btn btn--block">
</div>
</div>
<div class="home-search-results"></div>
</div>
</form>
</div>
</div>
</div>
后台自定义CSS 添加:
/**
* 原创地址: https://www.wpmes.cn
* 教程发布: https://www.wpon.cn/8251.html
* 首页搜索框动态特效
*/
@keyframes imgMove {
0% {
background-position: 0 0
}
to {
background-position: 0 100%
}
}
.home-filter--content {
display: block;
width: 100%;
z-index: 2;
position: relative;
box-shadow: 0 34px 20px -24px rgba(0,36,100,0.06);
padding: 20px;
background: linear-gradient(to right, #34495e, #4e6b88, #34495e);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
-webkit-animation: imgMove-data-v-0e5ca3f7 70s linear infinite;
animation: imgMove-data-v-0e5ca3f7 70s linear infinite;
height: 400px;
-webkit-animation: imgMove 70s linear infinite;
animation: imgMove 70s linear infinite;
}
本站全网独家发布 – 转载请注明来源
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » RIPRO美化-搜索框动态特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » RIPRO美化-搜索框动态特效
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 源库坊