https://www.wpon.cn/
评论AJAX加载方式的优点在于用户体验,不用点击翻译,但是个人觉得一般站点的评论也没有多少,更不说需要翻页的。
所以博主没有采用评论无限加载,但是或许有人喜欢那?
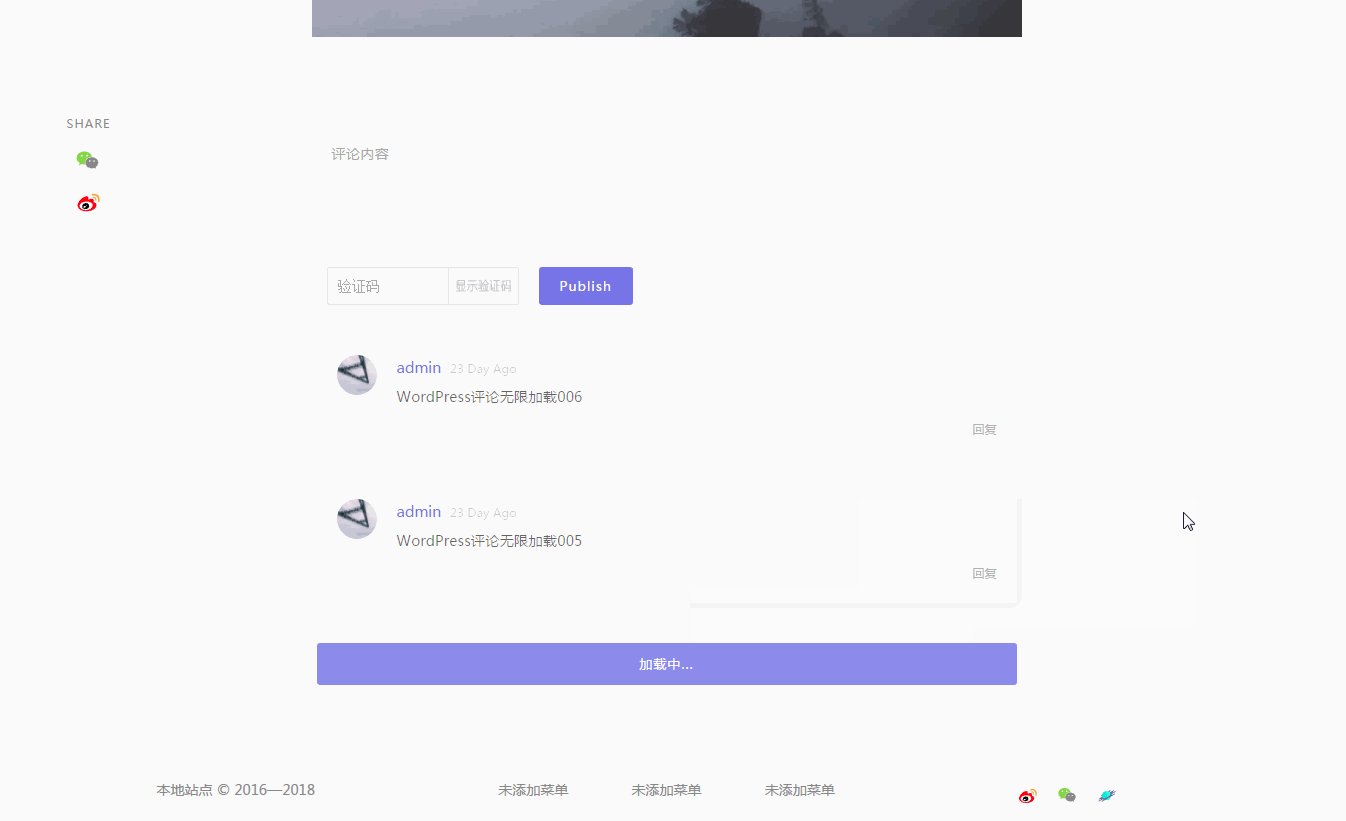
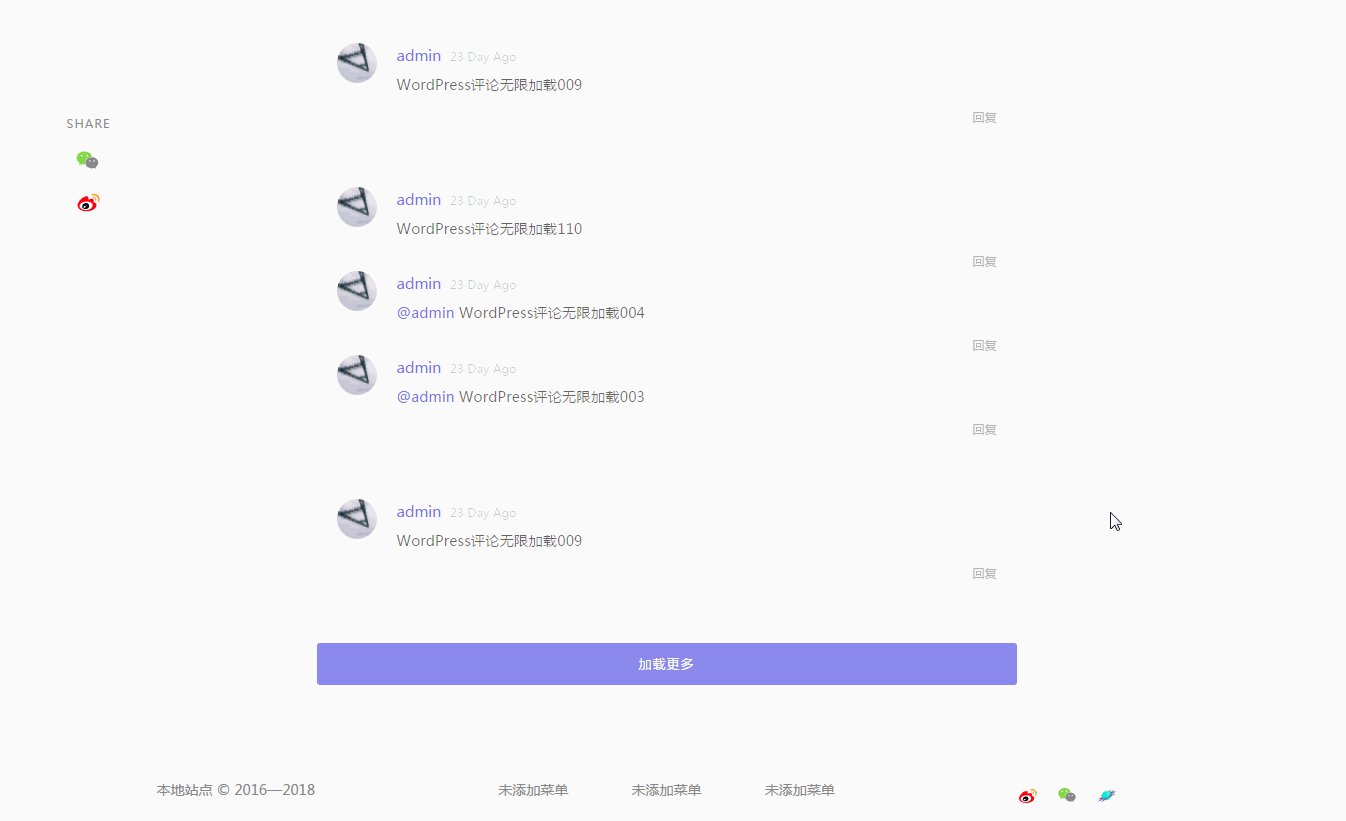
所以今天就分享一篇实现ajax评论无限加载的WordPress教程,最终效果如下图所示:

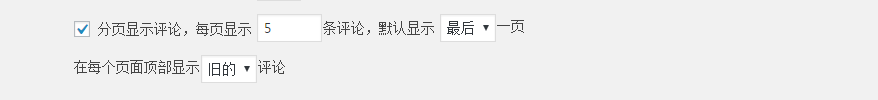
在使用AJAX加载评论时,需要在后台设置-评论设置,进行如下的设置(其中每页显示评论数量可以根据你的需要自定义)。

添加“加载更多”按钮
首先在你在主题中查找评论分页功能paginate_comments_links()函数,并将其替换为以下代码。若找不到此函数,请在代码< ol class="comment-list">...< /ol >后面放置代码
$cpage = get_query_var('cpage') ? get_query_var('cpage') : 1;
if( $cpage > 1 ) {
echo '<div class="comment_loadmore">More comments</div>
<script>
var ajaxurl = \'' . site_url('wp-admin/admin-ajax.php') . '\',
parent_post_id = ' . get_the_ID() . ',
cpage = ' . $cpage . '
</script>';
}
由于默认显示最后的评论页面,$cpage所以等于注释页面的最大数量。条件if( $cpage > 1 ) {意味着两件事情同时发生 – 在下列情况下输出加载更多按钮和脚本。
无限加载 jQ
首先我们创建一个ajax-comment.js文件并复制下面的代码到js文件中。
jQuery(function($){
//加载更多按钮点击事件
$('.comment_loadmore').click( function(){
var button = $(this);
//减少当前评论页面的值
cpage - ;
$.ajax({
url : ajaxurl,
data : {
'action': 'cloadmore',
'post_id': parent_post_id,//当前文章
'cpage' : cpage,//当前评论页
},
type : 'POST',
beforeSend : function ( xhr ) {
button.text('加载中...');
},
success : function( data ){
if( data ) {
$('ol.comment-list').append( data );
button.text('加载更多');
//如果最后一页,则删除按钮
if ( barley.cpage == 1 )
button.remove();
} else {
button.remove();
}
}
});
return false;
});
});
这里减少cpage了的值,因为评论页以降序显示。接着就是加载这个JQ到页面,这里就不详细说了
实现功能
最后我们在functions.php中插入下面代码 :
add_action('wp_ajax_cloadmore', 'comments_loadmore_handler'); // wp_ajax_{action}
add_action('wp_ajax_nopriv_cloadmore', 'comments_loadmore_handler'); // wp_ajax_nopriv_{action}
function comments_loadmore_handler(){
global $post;
$post = get_post( $_POST['post_id'] );
setup_postdata( $post );
wp_list_comments( array(
'avatar_size' => 100,
'page' => $_POST['cpage'],
'per_page' => get_option('comments_per_page'),
'style' => 'ol',
'short_ping' => true,
'reply_text' => '回复',
) );
die;
}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » WordPress纯代码实现ajax评论无限加载教程
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » WordPress纯代码实现ajax评论无限加载教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 源库坊






