在不换主题的情况下实现不同的页面加载不同的CSS或者JS的方法:
一、添加自定义字段:

操作步骤:
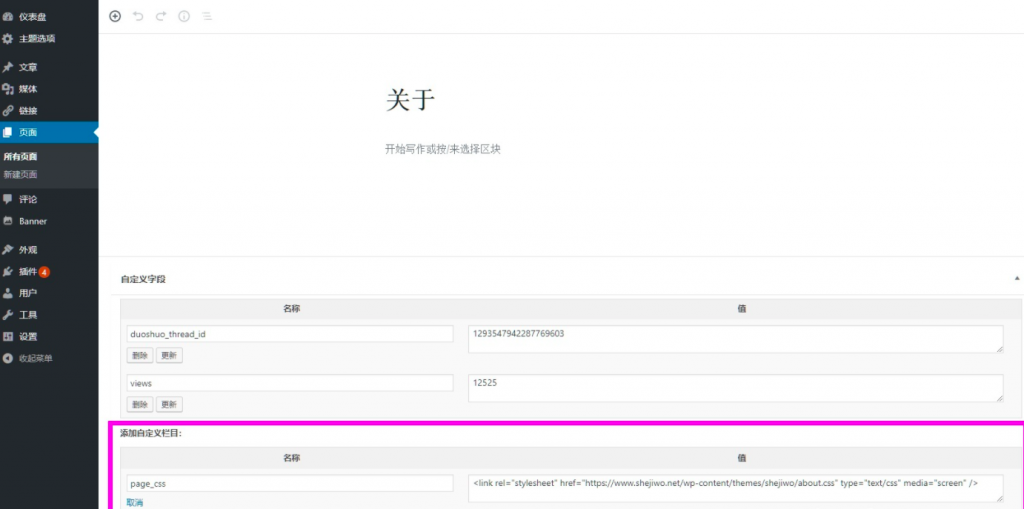
1、打开 后台 → 页面 → 编辑对应的页面;
2、在编辑页面找到自定义字段板块,添加自定义字段:
page_css,值为:
<link rel="stylesheet" href="文件目录/about.css" type="text/css" media="screen" />或
page_js,值为:
<script type="text/javascript" src="文件目录/about.js"></script>【保存/更新页面】
二、代码调用自定义字段:
操作步骤:
1、打开 后台 → 外观 → 主题编辑器,找到主题的 header.php 文件;
2、在</head>之前添加以下代码:
<?php
// 判断是页面类型
if(is_page()){
// 判断 page_css 自定义字段是否有值
if(get_post_meta($post->ID, "page_css", true)){
// 直接输入自定义字段
echo get_post_meta($post->ID, "page_css", true);
}
// 判断 page_js 自定义字段是否有值
if(get_post_meta($post->ID, "page_js", true)){
// 直接输入自定义字段
echo get_post_meta($post->ID, "page_js", true);
}
}
?>
保存代码后,到前台对应的页面看一下是否生效即可
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » wordpress主题如何不同页面加载不同的css、js文件?
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » wordpress主题如何不同页面加载不同的css、js文件?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 源库坊






