这是网站速度系列的第二部分,我们在其中密切关注使网站尽可能快地运行而又保持其令人惊叹的外观和感觉的技术。
图像可以造就一个网站,无论它是增加网站的人文气息,添加动画和鼠标悬停效果还是完成仅靠CSS都无法实现的惊人设计。然而,所有这些图像可能会花费任何网站最高的价格,从而损失访问流量。如果网站加载时间太长或由于所有图片而无法使用,则网站将结束游戏,因为用户将迅速返回Google并再次搜索。
但是,作为Web设计人员,您可以使用多种技术来减少加载的图像数量或减小这些图像的大小。
在开始之前,我将不介绍SWF,因为它目前无法在iPhone / iPod / iPad上运行,也无法在WebP上运行,因为WebP目前在浏览器支持中受限制,或者是Silverlight,因为它需要一个额外的插件已安装…。
因此,无需多说,便有了技术清单……
#1:为工作选择正确的图像类型
当前,网页设计中使用了很多图像格式:PNG8,PNG24,PNG32,JPG和GIF。这些是广泛使用的,并且受到每个浏览器的支持,它们都非常不同,并且都适合特定的用途。让我们仔细看看每个。
GIF〜* .gif
• 使用位置: IE6客户端,当需要透明胶片时,非复杂图像的颜色少于256种,可以进行动画处理。
• 限制:总共最多只能容纳256种颜色。
• 优点:它们的透明胶片可在所有浏览器上使用,最小尺寸的全空白图像(请参见进一步的CSS sprites),非常容易减小颜色深度以减小文件大小并提供动画格式。
• 缺点:采用GIF格式的图像时,图像质量通常会下降,因为图像创建包必须进行最接近的色彩匹配。不太适合拍照。如果不小心,动画的大小可能很大。图像可能会出现锯齿,并且透明胶片有时会在边缘渗出。
JPG〜* .jpg或* .jpeg
• 使用位置:非常适合不需要透明度的照片或图像,例如背景渐变。
• 局限性:没有透明胶片,文字效果不佳。
• 优点:非常 适合照片,24位彩色提供1600万种颜色。
• 缺点:创建颜色很少的文件时JPG更大,它们在文件(Exif)中包含许多额外信息,例如相机,ISO和快门速度,这些在网络上是不需要的。不支持动画。
PNG8〜* .png
• 使用位置:需要透明胶片时,除IE6以外的任何浏览器。
• 限制:像GIF一样,最多只能有256种颜色。
• 优点:文件大小与GIF相似,但输出更清晰。透明胶片效果很好。仅使用最多256种颜色和减少色深的图像时,非常适合CSS精灵。
• 缺点:使用IE6不太方便,因为您需要单独的PNG修复程序才能使透明胶片正常工作,但这仅适用于具有透明胶片的图像。对于创建照片质量输出不是很好。不支持动画。
PNG24〜* .png
• 在哪里使用: 不需要透明胶片的高质量图像。
• 局限性:不提供透明度支持。
• 优点: 24位颜色可提供1600万种颜色,以提供高质量的图像。
• 缺点:没有透明胶片,用于照片时通常大于JPG。
PNG32〜* .png
• 在哪里使用:高质量的图像,图标和基于彩色的不透明度。
• 局限性:在网络上没有限制。
• 优点: 24位彩色和8位可处理透明胶片。非常适合图标,渐变和其他图像。易碎。
• 缺点:创建照片图像时,KB 太大。
经验法则
因此,将其总结为经验法则,将JPG用于没有透明胶片的照片和渐变,将GIF用于IE6透明胶片,将PNG8用于所有其他具有低色彩深度图像和透明胶片的浏览器,并将PNG32用于最佳质量和透明胶片。
当然,您可以在IE6上将PNG与透明胶片一起使用,但是它需要添加.htc文件和可能的Javascript文件以使其在所有情况下都可以工作,或者仅是Javascript文件,具体取决于您所安装的PNG版本在您的网站上使用以使其正常运行,但是会减慢加载时间。
#2:使用正确的工具创建网络友好的图像
许多设计师和设计工作室使用Photoshop和Illustrator来创建其图像,无论是徽标,渐变,图标还是其他。但是这些工具可能非常适合创建,有时对于为网络输出图像确实很糟糕。
通常,从Photoshop出来的图像的KB大小要比实际所需的质量大50%,而谈论Jpg时,Illustrator通常并不好。最重要的是,它们不支持某些客户可能想要的Gif动画。因此,与其使用Photoshop随附的“另存为Web”选项,不如将其另存为PSD并在Fireworks(或取决于输出介质的Illustrator)中将其打开,然后从那里导出Web。
Fireworks是用于创建网络就绪图像的高级Adobe产品。好的,我是Firebia的忠实拥护者,因此,为了证明自己的观点,我进行了一系列测试,结果如下。对我而言,性能最稳定的仍然是Fireworks,尤其是当您查看Jpg时,Illustrator是优于Photoshop的出色工具,因为Photoshop确实对几乎所有文件格式都很可怕。
| 的Photoshop | 插画家 | 烟花 | |
|---|---|---|---|
| 1x1px透明Gif | 1,101字节 | 43字节 | 43字节 |
| 样本Jpeg图像(我的猫杰克),原始尺寸2848×2134减小为800×599。以80%的质量输出 | 预压缩124,206字节
粉碎后119,393字节 |
预粉碎 119,599字节
粉碎后114,844字节 |
预压缩51,838字节
粉碎后51,838字节 |
| 带有透明胶片的PNG8输出(带有Facebook图标) | 预压缩3,456字节
粉碎后 2,582字节 |
预压缩1,805bytes
粉碎后 1,738字节 |
预压缩1,762字节
粉碎后 1,646字节 |
| 带有Facebook图标的透明胶片的PNG32输出 | 预压缩3,654字节
粉碎后2,798bytes |
预先压缩了2,831字节
粉碎后 2,760字节 |
预先压缩了2882字节
粉碎后 2,802字节 |
| GIF动画 | 是的可以 | 不可能 | 完美运作 |
请随意抱怨我没有使用Gimp或任何其他软件进行比较,如果您愿意为我提供结果,我当然会将其添加到此表中。所有版本的Adobe软件都是CS5版本的,希望CS6会更好。
#3:了解如何以最高质量输出最低kb
首先,必须说,没有一成不变的规则来选择能够提供最佳输出质量同时又保持最低kb的图像。这都是关于反复试验的。
好的,这些是前面提到的经验法则,例如,如果您使用256色以上的图像时会忘记Gif和Png8,而对于大多数照片的Jpg来说则是最好的,因为具有透明性的图标Png32总是会打屁股,但是对于没有透明度的渐变,通常为Jpg,对于透明度为Png32,边框和线条倾向于具有透明背景,因此Gif,Png8和Png32通常是最好的。
让我们仔细看看一些示例,其中错误选择图像格式可能会花费100 KB的大小,并可能花费宝贵的加载时间。同样,由于使用了一致的结果,因此我将Fireworks用作创建所有这些图像的工具,然后使用ImageOptim进行粉碎。
颜色数量少的文本图像
这个非常简单的图像(非常不合艺术性)非常丑陋,但是您可以很好地理解我要说明的内容。这是一种通常在网站上使用的东西,仅用文本即可产生有意义的感觉
| GIF | 杰佩格 | png8 | png24 | png32 | |
|---|---|---|---|---|---|
| 压碎后的大小(以字节为单位) | 4,210字节 | 9,718字节 | 2,554字节 | 2,385字节 | 2,827字节 |
如您所见,PNG24在该图像上胜出(压碎之后,PNG8压碎之前),紧随其后的是PNG8,在缩放的另一端,JPG不仅在KB图像大小上而且在图片质量上都表现得非常差。您可以自己查看比较页面以查看输出。
照片图像
另一张杰克的照片,这次调整为400像素宽,并格式化为各种不同的文件类型。

| GIF | 杰佩格 | png8 | png24 | png32 | |
|---|---|---|---|---|---|
| 压碎后的大小(以字节为单位) | 36,415字节 | 100%= 134,915字节 80%= 20,368字节 80%平滑2 = 19,479字节 80%平滑2锐化= 14,912字节 |
29,904字节 | 178,727字节 | 179,044字节 |
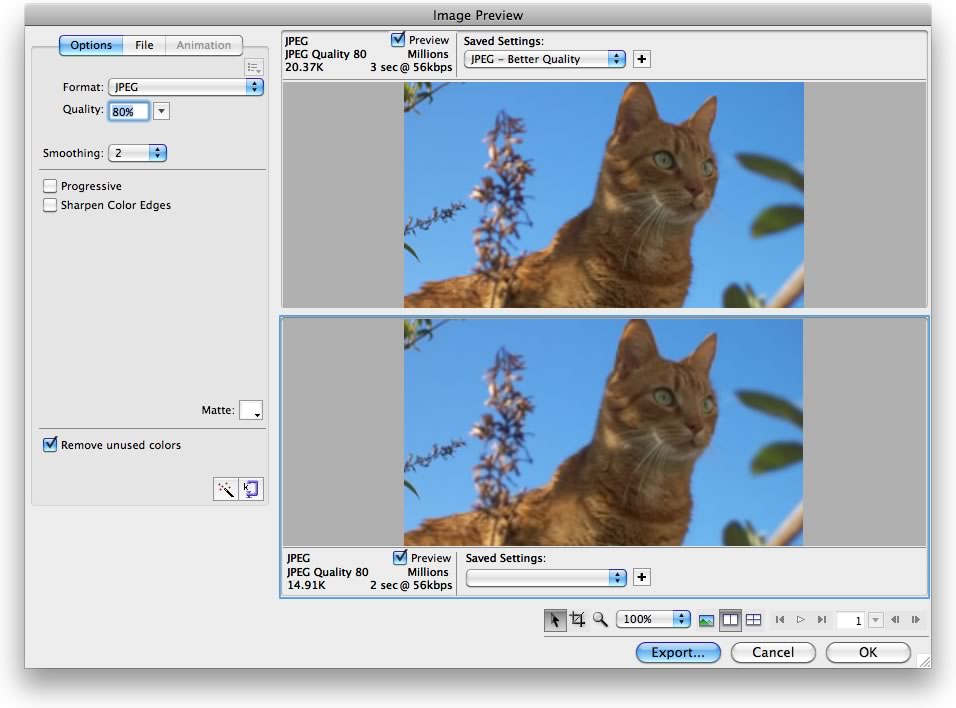
这次,Jpg是明显的赢家,当关闭锐化并将平滑设置为2时,图像没有任何可察觉的变化,我就可以剔除其中许多额外的kb。再次,我做了一个比较页面,以便您可以检查输出。
这是Fireworks导出向导的屏幕快照,显示了我用来获取尽可能小的图像的设置。
(单击图像以正确查看它)。

一个图标
图标在现代网页设计中非常重要,其质量异常重要。仅仅一个外观不好的RSS图标会使整个站点看起来真的很糟糕。创建图标时,您需要考虑的是它将与哪种背景一起使用。如果您不知道它将是什么颜色,那么GIF,PNG8和PNG32是您唯一的选择,这意味着您必须考虑在创建时需要具有多少种颜色。如果您想拥有超过256种颜色,那么PNG32是您唯一的选择。这是一个Facebook图标,左侧为PNG32,右侧为PNG8。如果仔细看,您会发现PNG8版本的质量差异明显带有条纹。


精灵中的一些图标
这实际上取决于您是否打算使用多种颜色。例如,如果您要使一组仅白色的图标在黑色背景上移动,那么使用PNG8是完美的选择,但是如果您打算使用在同一图片集中使用多种颜色的iPhone图标样式,背景透明,那么PNG32是唯一的方法。
![]()
这是用于共享和跟随插件的32px精灵集,单击图像可查看其完整大小。
背景渐变
如果不涉及透明度,则每次都选择Jpeg,这是完美的选择。但是,如果您需要透明度,那么可以使用PNG32,它可以进行最多的颜色更改,因为PNG8只能处理256种颜色。大多数情况下,您还希望将渐变减小到仅1px宽,以免占用加载时间,然后使用repeat-x在HTML文档的整个正文中重复渐变。有关示例,请参见此列表上的第9点。
一些边界和线条
边框和线条的规则与上述渐变相同。如果不涉及透明度,则每次都先选择Jpeg,它几乎总是完美的。但是,如果需要透明度,则可以使用PNG32(如果不需要很多颜色,则可以使用PNG8)。关于点9的渐变,边界和线条将有更多信息。
#4:使用前将这些图像粉碎
大多数图像在文件内带有额外的“绒毛”。以Jpeg为例,它具有有关什么相机,快门速度,ISO,焦距,使用的相机等所有详细信息。全部以Exif格式存在于文件中。所有这些都不需要,只会增加文件大小的额外字节。在某种程度上,所有文件格式都相同,因此,开发了许多不同的应用程序来去除图像中的“绒毛”。
离线工具
MAC:由于与gif,jpeg和PNG一起使用,ImageOptim可能是在MAC上使用的最佳工具。它的作用是将5种不同的工具打包在一个方便的GUI中,以浏览图像并使图像尽可能小。
PC:如果您喜欢命令行并且使用大量Png,则pngcrush很方便。
还有大量的Jpegtran应用程序可用于图像粉碎或在Mac和PC上进行操纵。
在线工具
Smush.it是Yahoo项目,可让您直接上传或通过URL上传。如果可能,它会提供较浅的图像,以替换您上载或现有页面上的图像。
Punypng会尝试减小上载的任何图像文件的大小。它适用于PNG,Gif和Jpegs。
如果您碰巧使用此处未列出的任何脱机或联机工具,但发现它们非常出色,请发表评论,以便将其共享。
#5:对图像使用CSS Sprites
CSS Sprite是加快网站访问速度的关键工具之一,如果您以前从未使用过CSS精灵,那就很容易动手。简而言之,CSS Sprite是一张包含许多不同图像的图像。它们可能是徽标,按钮,菜单项……您喜欢的任何东西。Sprite图片可用于鼠标悬停效果,标准链接按钮,甚至用于输入样式的背景。
CSS Sprite之所以如此重要的原因在于,它们基本上减少了与服务器的连接数量。无论您的图像大小是多少KB,如果它们很多,那么下载它们将花费很长时间,因为浏览器一次只能下载有限的数量。使用CSS Sprites会下载一张将被多次使用的图像,即1个连接,从而使浏览器可以自由下载其他内容。
这是在屏幕上显示CSS精灵的3种不同方式(有关演示,请参见此处)。
I)图像替换,使用display:none隐藏文字
<h1 id="logo"><a href="#"><span>Logo words</span></a></h1>
#logo a {
background: transparent url(sprite.png) no-repeat -111px 0;
height:60px;
width:120px;
display:block}
#logo span {display:none;}
该技术在大约5年前非常流行。一些设计人员仍然使用它,因为它可以使文本可见,以便Google在网站的第一个H1中查找。
不利的一面是,在共享您的网站时,Facebook不会选择徽标,因此您必须添加一些头码,以便Facebook可以选择您喜欢的图像。
II)一起使用文本缩进和溢出
<ul> <li><a href="#" class="facebook">Share on Facebook</a></li> <li><a href="#" class="twitter">Share on Twitter</a></li> </ul>
.facebook {
background: transparent url(sprite.png) no-repeat 0 0;
height:24px;
width:24px;
text-indent:26px;
overflow:hidden;
display:block
}
.twitter {
background: transparent url(sprite.png) no-repeat -25px 0;
height:24px;
width:24px;
text-indent:26px;
overflow:hidden;
display:block
}
同样,这将使Google保留原始文本以在HTML标记中查找,并保存在显示屏幕上:none。因此,更少的代码可以实现这一目标。这次我们要做的是告诉文本显示在A标签的块区域之外,在此处我们将溢出文本和填充内容设置在块空间之外,以使其完全不显示。
III)使用带有空白图像的IMG标签
<a href="#" > <img src='blank.gif' alt='descriptive words for google' height='60' width=60 class='foursquare' /> </a>
.foursquare {
background: transparent url(sprite.png) no-repeat -50px 0;
}
Sprites也可以使用内联样式编写,这是使用内联样式的IMG标签版本。
<a href="#" > <img src='blank.gif' alt='descriptive words for google' style='background: transparent url(sprite.png) no-repeat -50px 0;' height='60' width='60' /> </a>
因此,您可以节省CSS,当您处理带有多个图片且包含多个图片的sprite时非常方便。例如,在我的插件“共享”和“跟随”插件中,我使用了这种样式,因为每组大约有70个图标,大小不同则有5套,从而提供了350条额外的CSS语句,这些语句都需要一些独特的CSS。而且,这还没有提及插件提供的26种不同的图标集。这将总共有9100条额外的CSS语句放置在CSS文件中。那不是很好,是吗?
因此,在这种情况下,我选择在HTML中直接添加一些额外的内联样式,而不是在外部CSS文件中添加9100个额外的CSS语句。
关于此方法,需要注意的重要一点是使用blank.gif,它可以拉伸以符合IMG的大小,而CSS背景图像来自子画面。因此,从理论上讲,加载了2张图像以实现此目的。
这是用于以上示例的Sprite文件:

它是使用Project Fondu的Sprite Generator构建的。生成精灵时需要记住的两件事是,您应该始终水平构建它们,因为它通常更快(根据Yahoo测试),并且始终保持图标之间的间距尽可能小。
这是Fondu Sprite Generator中的Sprite文件针对手工Sprite的一组示例:
| 大小(以字节为单位) | 粉碎后尺寸 | |
|---|---|---|
火锅水平 |
14,797字节 | 8738字节 |
火锅垂直 |
14,940字节 | 8706字节 |
卧式手工制作png8 |
3,227字节 | 3,012字节 |
卧式手工制作png32 |
9,791字节 | 8,856字节 |
垂直手工建造png8 |
3,188字节 | 2,972字节 |
垂直手工建造png32 |
9,818字节 | 8,705字节 |
您会注意到,Project Fondu的Sprite Generator不能尽力而为,因为24px图标可以更有效地打包在水平版本上。这是因为我在同一组中使用了不同大小的图标。如果它们的高度和宽度都相同,那么输出结果会更好。
换句话说,如果您是总速度的螺母,请考虑手动构建并尝试垂直和水平排列,但要注意,您将需要自己编写所有CSS。
您还将注意到,此时的Png8版本绰绰有余。如果有更多的精灵使用更多的颜色,那么情况就不会如此了。
#6:掌握背景图像,背景重复和背景位置
制作精灵时,很容易为每张图片制作很长的CSS语句,每行看起来像这样:
.item1 {
background:transparent url(sprite.png) no-repeat 0 0;
height:24px;
width:24px;
}
.item2 {
background:transparent url(sprite.png) no-repeat 0 25px;
height:24px;
width:24px;
}
.item3 {
background:transparent url(sprite.png) no-repeat 0 50px;
height:24px;
width:24px;
}
在哪里写会更有效率:
.item1, .item2, .item3 {
background-image:url(sprite.png);
background-repeat:no-repeat;
height:24px; width:24px;
}
.item1{background-position:0 0}
.item2 {background-position:0 25px}
.item3 {background-position:0 50px}
或者,如果您很幸运地将所有要显示的精灵显示在同一列表中,并且正在使用IMG标签:
li.sprite img {
background-image:url(sprite.png);
background-repeat:no-repeat;-repeat:no-repeat;
}}
.item1{background-position:0 0}.item1{background-position:0 0}
.item2 {background-position:0 25px}.item2 {background-position:0 25px}
.item3 {background-position:0 50px}.item3 {background-position:0 50px}
#7:它必须是图像,还是CSS可以完成?
好的,这确实与整篇文章的性质背道而驰,但是请检查是否可以单独使用CSS来完成您尝试使用图像实现的相同操作。例如,是否可以仅使用DIV和正确的CSS获得所需的背景颜色?如果可以,它将减少字节数并减少文件使用量。
请记住,仅使用CSS创建的渐变会减慢页面的总加载时间。
#8:使用DATA URI图片
最近,将图像直接作为数据元素直接输入到内联样式代码,src URI或CSS中已经成为一种时尚。对于那些不知道数据URI图像是什么的图像,它们是BASE64编码的图像,就像保存在数据库中但直接输入HTML或CSS的图像一样。
它们可用于减少下载图像所需的连接数量,强烈建议专门为移动设备开发人员使用。但是对我们来说,凡是必须通过浏览器开发的凡人,值得一视同仁,因为它们无法在IE7以下的任何版本上运行,并且在IE8中只能达到32k。与使用单个图像执行相同任务相比,它们还可以大1/3,而使用gzip可以将其提高到2%或3%。优点是它们使用较少的连接,因此加载时间更快。
但是,如果您仍然对它们感兴趣,请查看此Wikipedia页面。
在我看来,只有移动开发人员会考虑这一点。因此,也许您想对此进行调查,以将CSS包含在您想要拥有一些图像的移动主题中。
#9:加倍,高音等等;有关背景定位,大小和重复次数的更多信息。
CSS精灵不仅限于图标和菜单项,还可以应用于线条,边框,阴影和背景渐变。它所需要的只是一点点的专有技术,您可以多次重复使用同一张图像。这次构建精灵时,您唯一需要考虑的是,是否将它们用于在水平或垂直线上显示事物。
当构建一个垂直定向的精灵来显示将在水平线上重复的项目时,要放入的主要内容是背景渐变,任何水平线样式以及最终的阴影效果。
以这个html为例
<div class='gradient'></div> <div id='wrapper'> <div class='box'> <h1>Andy Killen</h1> <hr class='top-line' /> <h2>Speed demon of the internet</h2> <hr class='alert'/> <p >Available for consultancy, talks, training or performing site speedup's</p> <ul> <li>telephone: +31 653678603</li> <li>email: <a href="mailto:andy@phat-reaction.com">andy@phat-reaction.com</a></li> <li>website: <a href="http://phat-reaction.com">phat-reaction.com</a></li> </ul> </div> <hr class='shadow'/> </div> <div class='reverse-gradient'></div>
…以及CSS:
h2,hr,html,body { margin:0; padding:0; position:relative; border:0 } .gradient,hr,.reverse-gradient { background-image:url(horizontal-repeats.png); background-repeat:repeat-x; } .gradient { background-position: 0 0; position:fixed; height:100px; width:100%; top:0; z-index:-1 } #wrapper { margin:0 auto; padding: 30px 0; width:400px; z-index:3 } .top-line { background-position: 0 -100px; height:10px } .alert { background-position:0 -110px; height:10px } .box { border:solid 1px #ccc; margin:0; padding:10px 20px 0; background-color:white; } .shadow { background-position:0 -120px ; height:25px; } .reverse-gradient { background-position:0 -145px; height:100px; position:fixed; bottom:0; width:100%; z-index:-1 } ul {list-style-type:none} a{color:#999} a:hover{color:#000}
(为便于阅读,添加了许多回车符)
在iframe中全部显示:
[iframe_loader src = http://phat-reaction.com/specky/horizontal-test.htm高度= 375宽度= 100%滚动=否]
随着原来这里,或使所有的梯度和线图像。
如您所见,使用少量代码和一张大小为1.2k的图像(不被压碎),可以在单个文件中全部包含许多渐变,阴影和线条样式。与以前一样,这将加快加载时间,因为每个文件只有一个请求,在这种情况下不会有五个。
当然,这不必限于水平显示的内容,它也可以用于构建垂直元素。
#10:别忘了Favicon!
网站图标经常被遗忘,但它在每页中都会加载。在大多数站点上,如果缺少但仍链接,则将显示404错误页面,比有效图像所引起的点击量甚至更多。尤其是当您考虑使用喜剧性404具有令人惊叹的图像的趋势时,尤其如此。
创建收藏夹图标时,请尝试将使用的颜色数量减少到最少,并尝试使最终文件大小不超过1K。
尽管这可能很诱人而且很有趣,但是如果您想保持网站的速度降低,请尝试抵制创建动画Gif图标的诱惑。它们看起来不错,并且可以添加到您的品牌中,但是它们在IE上不起作用,并且尺寸庞大。
ImageMagick(MAC,PC和UNIX)可能是减小现有favicon大小的最佳工具。从命令行使用转换功能,您可以减少颜色,直到找到理想的平衡为止。
这是您必须输入才能使用的命令行代码的示例
convert -colors 4 favicon.ico new-favicon.ico
该命令的作用是运行带有调整颜色选项的convert命令,然后将颜色数量减少到4种,然后说要取原始的favicon.ico,然后将4种颜色的新版本输出为new-favicon。 ico。
convert -colors 16 favicon.ico new-favicon.ico
此命令将使其变为16种颜色。尝试使用2、4、8、16和32种颜色创建收藏夹图标,然后选择一种使收藏夹图标看起来既好又颜色最少的颜色。
#11:记住移动客户端的25K规则
如果出于任何原因考虑要使用任何移动设备,请记住iPad只能处理25K(总共281K缓存)及以下的图像缓存。iPhone 3G的iPhone 4容量为51KB(总缓存为1.05MB),其内存为102KB(总缓存为1.9MB)。因此,如果您要构建大量的Sprite,则可能需要再考虑一下,并将其分成2个或3个单独的Sprite集。 。
在此处阅读有关移动设备缓存的更多信息。
#12:请勿缩小图片,使用正确的尺寸(甚至放大)
我确信每个设计师/开发人员都已经知道这一点,但是这里…。不要拍摄大图像并将其放置在较小的空间中。因此,请勿使1024 x 768的图像适合800 x 600的空间。请首先使用正确尺寸的图像。只是浪费您KB的下载速度。
相反,如果您想拍摄较小的图像并使其适合较大的空间,则它将加载得很好,并使页面加载时间非常快。例如,我使用此技术将640 x 400的图像缩放为人体背景图像尺寸。当然,在较大的屏幕上,它会显得有些块状,但是由于它是背景而不是前景,所以没有人介意。
#13:别忘了设置高度,宽度和高度
设置高度和宽度可以帮助浏览器在下载图像之前知道会有多大的东西,以便可以更快地绘制页面并将其呈现给用户。设置替代文本可访问图像,验证HTML并帮助Google图像搜索。
img src='image.jpg' width='30' height='40' alt='image description for a blind person'/#14:设置到期日期,并在服务器上设置ETag
通过告诉浏览器一段时间内图像不会更改,可以在图像上设置有效期限。这可以是您喜欢的任何时间段,但是请注意,如果要更改Sprite或图像,还需要更改其名称,以强制预缓存的浏览器加载新文件而不加载旧版本。
还值得配置ETag,因为它们有助于缓存,它们的作用是帮助服务器仅通过一个小的标头来确认图像或文件未更改,以进行答复。每个文件的每个ETag都是唯一的,因此服务器可以控制客户端浏览器请求进行哪些更改以及不进行哪些更改。
有关过期标头和etag的更多信息,您需要等待本网站速度系列的“为速度配置服务器”部分。
#15:使用CDN
像以往一样,适当的CDN会为您做很多事情。首先,它将减少服务器上的负载,允许更多浏览器同时连接;其次,它提供了映像的更本地版本,因为它将把它们从更靠近用户的服务器中拉出。它也不会传输cookie信息。所有这些使页面的加载速度更快。
有关CDN提供程序的列表和更多概述,请参见本系列的第1部分。
#16:CDN没有现金?在新域名上投资10美元以投放静态内容
通过简单地将第二个域名也指向您的Web服务器,您就可以并行下载更多图像,同时从主地址中删除其他内容。
这样做会更好,因为它不传输cookie信息,并且一次提供与服务器的连接数是原来的两倍。浏览器每个DNS地址只能建立2个连接,因此拥有2个不同的DNS地址会使流量增加一倍。大多数现代浏览器可以一次建立6个或更多连接,因此加倍将允许同时下载12项内容。
请记住要使用完全不同的域名,而不要使用用于主服务器的子域名,因为这会浪费很多精力。例如Yahoo! 使用yimg.com,YouTube使用ytimg.com,Facebook使用static.ak.fbcdn.net等。
#17:制作更快的GIF动画
名单上的最后一个是动画GIF,因为它不是大多数设计师制作的,因此,它不是主要项目而是脚注。当您希望动画GIF的KB值较低时,需要记住一些事情。
- 在动画的每一帧中使用相同的背景。
- 在整个动画中使用相同的颜色。
- 不要使用太多帧。
这里的整个想法是减少颜色的数量,以使GIF尽可能小,因此,如果您使用动画GIF来表示Ajax动作,则仅使用4帧而不是16帧。您的创意果汁颜色最少。当然,如果您将广告放置在其他人的网站上并且您不在乎,则这些都不重要; D
围捕
这是“网站速度”系列文章第2部分的结尾,还有更多内容,但是了解这17点将对您的网站速度产生巨大的影响。如果您没有采取其他措施,那么您主要应该考虑的是粉碎图像并使用CSS Sprites!哦,不要在Photoshop中制作网络图像。
当然,再次提醒您,如果您需要一个网站上的更多个人帮助以使其达到令人难以置信的快速,请不要害怕与我联系,因为我很乐意为您的团队提供最佳技术培训或对您的网站进行更改以使其成功在所有网站中排名前5%的网站中。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.yuankufang.com",如遇到无法解压的请联系管理员!
源库坊 » 网站速度第2部分:处理和优化Web图像
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 源库坊